
ついつい入力したくなるフォームの作り方
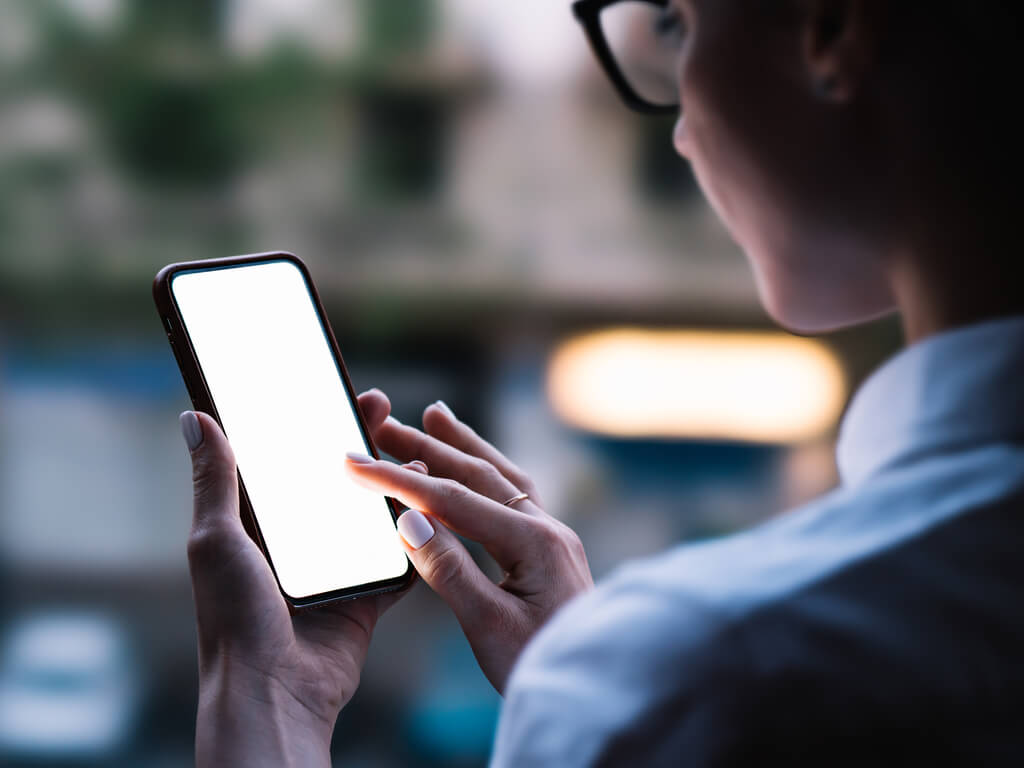
入力フォームはリスト獲得において、ほぼ必ず使われるツールです。しかし、あなたが使っている入力フォームはもしかすると、非常に入力がしづらいものかもしれません。せっかく適切に入力フォームに誘導しているのに、なかなか入力してリスト化しないのはフォームに問題があるかもしれないのです。今回は入力したくなるフォームの作り方をご紹介します。
●入力形式の制限を設けない
入力している最中に「全角で入力してください」、「半角で入力してください」というように入力形式を指定してくるフォームがありますよね。こういったフォームは入力の離脱を促してしまっているのです。全角であろうと、半角であろうと入力ができるようにすること。つまり、入力形式の制限を設けないことが、入力しやすいフォーム作りの第一のポイントです。
●javascriptで変換させる
かといって、どうしても全角や半角やそれ以外などの入力形式を指定しないといけない局面はあります。そういう場合でもストレスフリーに入力してもらうためには、javascriptの導入がおすすめです。こちらを使えば、ユーザーが自由な形式で入力をした情報を、自動で適切な入力形式に変換することが可能なのです。そのため、入力形式を制限することなしに、欲しい情報を欲しい形式で手に入れることが可能になるのです。
●ハイフン無しに対応させる
郵便番号・電話番号・番地など、ハイフンが必要な入力項目は意外とたくさんあります。そして、それぞれに対して、いちいちハイフンを入力させていくと、それだけで大きなストレスになってしまうのです。ですから、ハイフン無しの入力に対応させること、これが大切です。ハイフン無しに対応させる方法としては、予めハイフンがある場所で入力欄を区切る方法もありますので、導入は比較的楽だと思います。
●まとめ
入力フォーム作りのコツ、おわかりいただけたでしょうか。どれも細かいポイントではありますが、せっかく入力フォームに導いたのに離脱してしまうのは非常にもったいないことですから、ぜひ取り入れてみてくださいね。