
モバイルコンテンツを作成する時に気をつけること
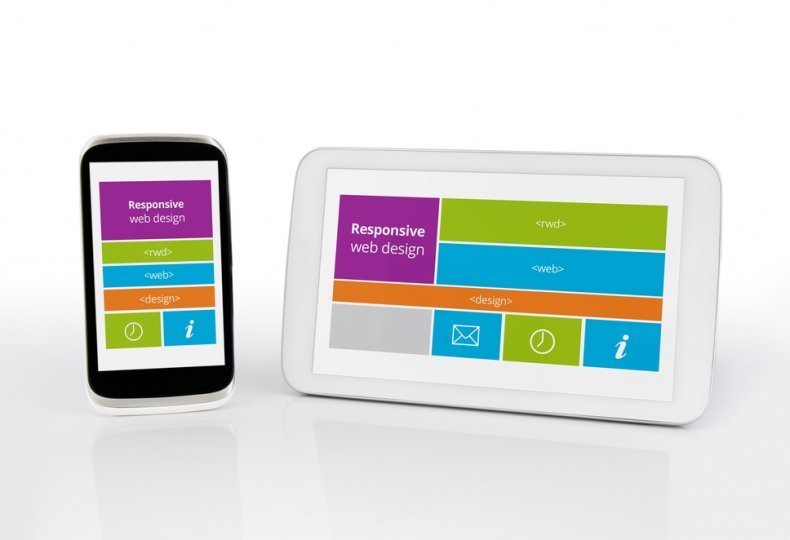
JMCが今年行った調査によると、日本国内にある美術館のサイトのうち、モバイル端末に対応できるレイアウト(レスポンシブWebデザイン)のサイトはわずか7%しかないという結果が出ています。
美術館のサイトほどではありませんが、モバイル端末に対応していない企業サイトもまだまだ見かけること事がありますので、今回は改めてモバイルコンテンツを制作するためのポイントをご紹介したいと思います。
効果的なモバイルコンテンツを作るには、まずサイトに来訪してくれるユーザーに目を向けなければなりません。ユーザーの何割がモバイルでアクセスしているか、どのような端末でアクセスしたのか、彼らがサイトで行った行動は何か、それはサイトトラフィック全体の何パーセントに当たるのか、どのようなコンテンツにアクセスしているか、その時間はどのくらいか、といったようなことを把握する必要があります。
1回の訪問で10分アクセスする人と90秒しかアクセスしない人ではコンテンツに求めるものが同じではありませんので、そういった情報をできるだけ収集することによって、コンテンツに掲載する内容を絞り込むことができます。
次にモバイルのコンテンツはPC向けのコンテンツに比べて「見出し」がはるかに重要であることを意識しましょう。読み手の注意を惹きつけ、役立つような内容を含んだ、インパクトのある見出しを考えましょう。その見出しからイメージが湧いたりや感情を揺さぶられるようなものが望ましいです。これは記事の冒頭にある文章を読み始めてもらえるかどうかの決定的な要素になりますので非常に重要です。
また、コンテンツ間の導線を確保しておくのも忘れないようにしましょう。要約した記事からその詳細を説明した記事へとリンクできると理想的です。記事の内容が一般向けの場合にはなるべく難しい表現を避けた方が望ましいため、中学生ぐらいを対象にしているつもりで書くと、分かりやすい表現になりやすいので意識してみると良いでしょう。
モバイル端末は画面が小さいため、読みやすいフォント、レイアウト、色使いなど、見た目の部分に気を配ることも大切です。Vineや Instagramのような短い動画や、インフォグラフィックスなどのビジュアルコンテンツを埋め込むのも効果的ですので活用してみましょう。
スマートフォンなどの端末では画面を軽くタップするだけでFacebookの「いいね!」などのアクションが行えるため、デスクトップよりもソーシャルエンゲージメントを獲得しやすい環境が整っています。ユーザーに適したコンテンツを提供できれば、更なるマーケティング効果が期待できますので、試してみてはいかがでしょうか。