CTAボタンを効率的に最適化する
CTA(Call to Action / コールトゥアクション)をご存知でしょうか?
サイトに訪れたユーザーにコンバージョンを促すための仕組みのことで、一般的には「問い合わせ」や「資料請求」などのボタンを設置して入力フォームへ誘導しているサイトが多いと思います。
このCTAボタンはクリックされる数が多ければ多いほどフォームへ訪れるユーザーが多くなりますので、コンバージョン数の増減に直結する重要なアクションのひとつとして考えられています。
CTAボタンのクリック数を上げるには大きく2つの方法があります。
1.ボタンの表示回数を増やす
2.ボタンのクリック率を上げる
1.はサイトへの流入増減やサイト内に配置するボタンの数など多くの要因に左右されますが、
2.はボタンを修正するだけでも改善できる余地があるため着手しやすいのではないでしょうか。
しかし、WEBの担当者自身にCTAボタンを加工する技術がない場合や、
加工しても効果検証まで含めた手間を考えると後回しになってしまうケースが多いようです。
そこで画像の加工技術がなくてもツールを組み合わせることで、
CTAボタンを簡単に改善できる方法がありますのでご紹介します。
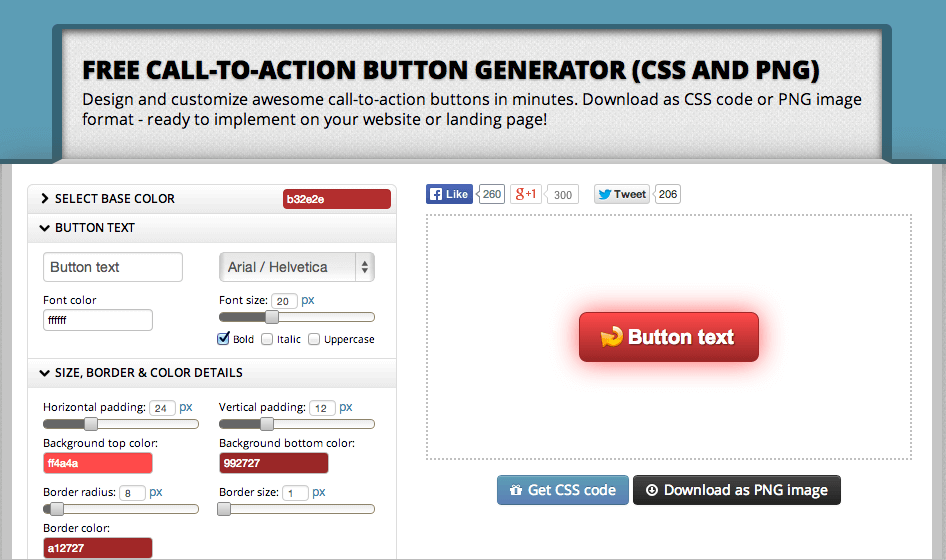
■Call-to-Action Button Generator
ボタンのレイアウトを直感的な操作で加工することができます。
テキストや数値を入力したりスライダーを操作するだけなので専門的な知識は必要ありません。
<調整可能な要素>
・フォントの色やサイズ
・ボタンの角の角度
・テキストと枠のスペース
・枠の線の太さ
・テキストのシャドウ
・枠のシャドウ
加工したボタンはCSSのコードやPNG形式でダウンロードすることができますが、
テキスト部分を日本語のまま出力すると文字化けしてしまうので、
プレビューをキャプチャするなどして利用するのが良いでしょう。
■Button Optimizer
ボタンのテキスト部分をローテーション表示で変えてクリック率が高いものを検証することができます。
このツールはGoogleアナリティクスと連携しているため、
指定した条件に沿って表示する内容を制御できることが特徴です。
<指定できる条件>
・いつ表示するか
タイムゾーン、期間、曜日、時間帯
・誰に表示するか
全ユーザー、特定の国のユーザー、新規ユーザー、リピーター、ソーシャルメディアユーザー、スマホユーザー、タブレットユーザー
※指定条件を除いたユーザーだけに表示することもできます。
・どのページに表示するか
サイト全体、特定の文字列を含む、前方一致、後方一致、正規表現
※指定条件を除いたページだけに表示することもできます。
・どのように表示するか
表示割合、1訪問あたりの表示回数、1訪問者あたりの表示回数、制限なし
■ツールの組み合わせ
2つのツールを紹介してきましたが、CTAボタンの構成は「レイアウト」と「テキスト」に分けて考えられますので、
それぞれに適したツールを組み合わせて活用することで効果的にCTAボタンの改善を図ることができます。
改善と検証のフェーズごとに以下の組み合わせで使うと効果的ですので、
ぜひ参考にしてみてください。
・CTAボタンのレイアウト改善→Call-to-Action Button Generator
・CTAボタンのレイアウト検証→Button Optimizer
・CTAボタンのテキスト改善→文字入力なのでツールは不要
・CTAボタンのテキスト検証→Button Optimizer