
Googleマップの地図を画像としてサイトに埋め込む方法
Google Static Maps API V2を使うと、好きな場所の地図を表示するURLを発行できます。
これをサイトなどに埋め込むことで、ページ内に「Google Map」を表示できます。会社やイベント会場への案内を簡単に、わかりやすく作成できます。
またこれはJavascripsのように複雑なものではなく、ただ1行のURLを発行するだけなので初心者でも扱いやすいことが魅力です。
発行手順は次のようになります。
1.API KEYを取得
この作業は必須ではありませんが、Static Maps APIを使ううえで強く推奨されています。
このAPI KEYを取得すると、使用した地図に関する統計情報を把握できます。
発行した地図には使用制限(1日あたり25000回のリクエスト)が決まっており、現在のリクエスト回数なども把握できるようになります。
詳しい情報はこちらをご覧ください。

API KEYの取得手順は、まずGoogleのデベロッパーコンソールにアクセスし、新しくプロジェクトを作成します。

作成したプロジェクトを開き、左側のメニューから「APIと認証」を展開、「認証情報」にアクセスします。

「公開 API へのアクセス」より「新しいキーを作成」をクリックします。

キーの種類を選択します。ここではウェブサイトに地図を表示する場合を想定し、「ブラウザキー」を選択します。

続いて許可対象のリファラーを設定します。
これは、自分のAPIキーを使って地図を呼び出せるホストのことです。
例えば example.com と入力しておけば、 example.com 以外のウェブサイトでこのAPIキーを使って地図を呼び出すことはできなくなります。他のサイトで勝手にAPIキーを使われることを防ぐような措置です。
空白のままにしておけば全てのサイトで使えますので、動作確認や練習の場合は空白のままで良いでしょう。

API KEYが発行されました。

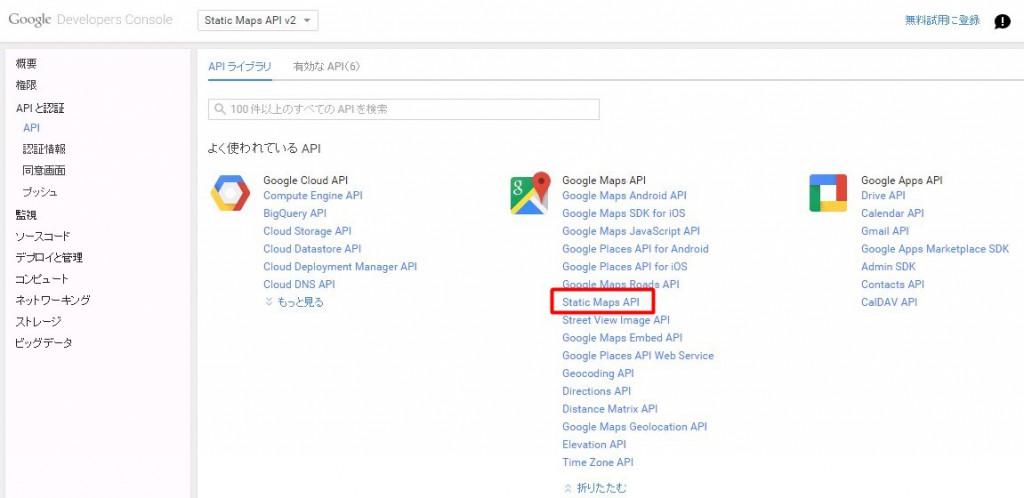
続いて左側のメニューから「API」を選択します。

Goole Maps APIの中にある「Static Maps API」を選択します。項目が見当たらない場合は「もっと見る」をクリックして展開してください。

「APIを有効にする」をクリックします。

これでStatic Maps APIが有効になりました。
APIが有効になったか確認する方法
念のため確認しておきたい場合、以下のURLにアクセスしてみましょう。
※最後の = の後に、取得したAPI KEYを追記してください。
http://maps.googleapis.com/maps/api/staticmap?center=tokyo&size=480×480&sensor=false&key=取得したAPI KEY
地図が表示されればokです。
Static Maps APIの使い方
簡単な規則に沿ってURLを作成し、それを埋め込むだけですぐにGoogle Mapをサイトに表示することができます。
これは静的なJPG PNG GIFなどの画像となるため動作も軽いはずですが、Javascripsを使った埋込み型のように動かすことはできません。
以下に載せる基本部分に様々なパラメータを指定することで地図を装飾します。
https://maps.googleapis.com/maps/api/staticmap?パラメータ
? 以降にパラメータを追加していくわけですが、ここにもルールがあります。
●パラメータは プロパティ=値 を1組とする
●複数のパラメータを加える場合、 & を使う
●プロパティの中に値を複数追加する時は : と | を使う
この他にもオプションとして指定できるエレメントがあります。
まずは簡単に、「東京駅周辺」の地図を作ってみます。
https://maps.googleapis.com/maps/api/staticmap?center=35.681382,139.766084&size=640×480&zoom=15
このURLをブラウザで表示すると東京駅周辺の地図が出てくるはずです。
今回作成したURLには3つのパラメータを指定しています。
center … これが、表示する地図の「中心座標」です。上記では東京駅の座標を入れているわけです。
size … これが、表示する地図の「大きさ」です。横縦の順に、半角のx(エックス)で区切って表記します。上記では640x480pxとしています。
zoom … これが、表示する地図の「ズームレベル」です。上記では15としています。サイズと相談して適当な値を探します。
基本的にはこの3つのパラメータを指定すれば目的の地図を作れますが、もうちょっと見る人に親切な地図としたい場合は他のパラメータも繋げられます。
対象地点の座標を調べる方法
上記URLを発行するために必要な「東京駅」の座標はどこから出てきたのでしょう?
実はこれもGoogle Mapで簡単に調べられます。

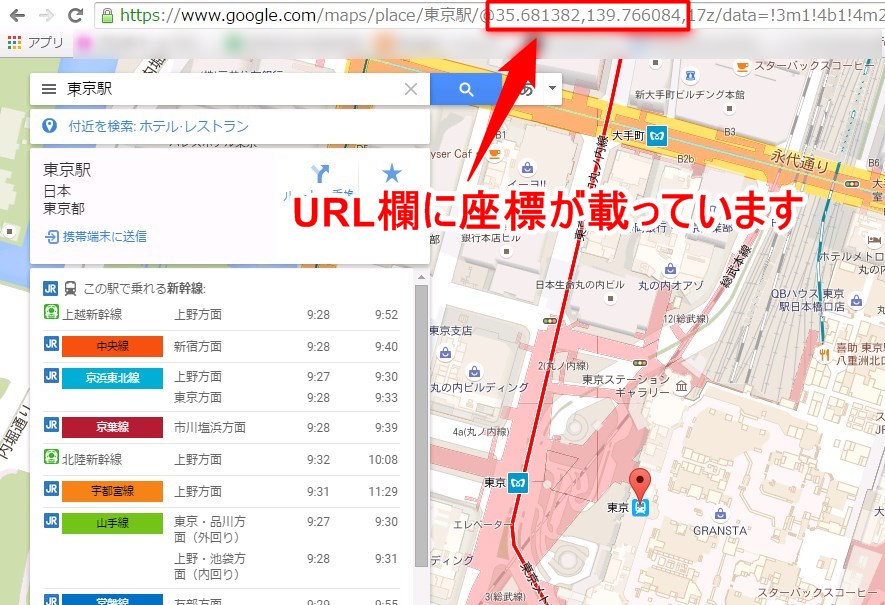
Google Mapにアクセスし、目的地を検索して表示します。すると「現在の中心座標」がURLに表示されています。
「東京駅」などすぐに検索できる場合はこの時点で座標をコピーすれば良いですが、会社の入っているビルなどの場合は検索しても出てこないことがあります。

そういう時はまず周辺を表示し、対象の建物部分をクリックします。するとGoogle Mapが認識する中心座標がそちらに移るので、その後で座標をコピーします。
マップ内にマーカーを設置する
markersというプロパティを追加し、色と座標を加えることで東京駅部分にGoogle Mapのマーカーを設置しました。
markersも細かく装飾可能で、次の種類があります。
座標 … markersプロパティに座標を指定する場合、値だけを入力します(centerのようなプロパティ名はつけません)。また、座標を複数追記し、間を | で区切ることで、1枚の地図内に複数のマーカーを設置可能です。
サイズ(size) … 地図内に表示するマーカーの大きさを指定できます。値は3つあり、指定しない時は「nomal」と認識されます。
tiny … 最小
small … 小
mid … 中
色(color) … markersには24ビットのカラーコードを設定可能で、RGBコードを用いて指定できます。
赤(#FF0000)を指定したい時は 0xFF0000 となります。
また特定の色はキーワードですぐに指定もできます。
black … 黒
brown … 茶
green … 緑
purple … 紫
yellow … 黄
blue … 青
gray … 灰色
orange … オレンジ
red … 赤
white … 白
ラベル(label) … マーカー内に0~9もしくはA~Zのうち好きなものを1文字だけ挿入できます。アルファベットは大文字である必要があり、マーカーのサイズが「small」「tiny」の場合は挿入できません。
マップ内にルートを表示する
イベント会場や会社案内資料として掲載する場合、最寄り駅から目的地までの経路(ルート)を地図に表示できたら便利ですよね。Static Maps API v2ではプロパティ path を使うことで、地図内に任意の直線を引くことができます。
path プロパティもマーカーと同じで座標を複数置くことができます。複数指定した場合、その座標と座標の間が直線で結ばれるため、道順を記すのに適しています。
こちらは新横浜駅から横浜アリーナまでの道順を記した地図です。
道順を示す時のポイントとしては、
●出発地点~目的地まで全てが収まるように zoom と size を調整
●中心座標 center は出発地点と目的地の中間とするのが望ましい
●目的地まで近く、ズームレベルを上げる場合は道のどっち側を進むか、どの交差点を渡るかなどを詳しく記すと親切
などの工夫があると良いでしょう。
ただ、会場への案内地図などの場合駅をスタートとすることが多く、スタート地点を中心に持ってきたいこともあるかと思います。
そういった時は zoom を調整して地図内に目的地が入る状態を探すのですが、 visible プロパティを使えば自動的に最適な状態を作ってくれます。
center に駅(出発地点)の座標を指定し、zoom のかわりに visible を入れ、 visible に目的地の座標をセットします。
すると size で決まっている地図の範囲に出発地点と目的地が両方入る最適のズームレベルを自動的に決めてくれます。
高解像度ディスプレイに対応させる
Retinaなどの高解像度ディスプレイ上でStatic Mapを表示すると、解像度が足りずぼやけてしまうことがあります。
そういう場合は scale を使います。
https://maps.googleapis.com/maps/api/staticmap?center=35.681382,139.766084&size=240×240&zoom=14
これは240×240という小さな地図です。
これに scale=2 と追加すると、地図が2倍に引き伸ばされます。
こちらは480×480で表示されるはずです。
しかし、表示してみるとわかりますが、240×240と480×480で地図内に表示されるものは全く一緒です。
scale プロパティは「拡大」操作を行えるものです。
表示された地図から余計な情報を省く
都心部などかなりゴチャゴチャしており、そのまま表示すると道路や線路、建物などが密集していてわかりにくいことがあります。
モバイル環境を考えて小さい地図を置きたい場合はなお深刻となることも考えられるため、できるだけシンプルな地図としたいこともあるかと思います。
これも可能です。
使用したのは maytype というプロパティです。
先ほど使った東京駅周辺の地図にを地形図(terrain)にしています。
maptype に指定できる値は4種類あります。
roadmap … ロードマップ。maptype を指定しない時はこれになっています
terrain … 地形図。
satellite … サテライト(衛星)。これを指定すると地図が衛星写真になります
hybrid … ハイブリッド。衛星写真の上にロードマップ上の情報を重ねます
これらの他にもマップを装飾できるプロパティは多く存在します。
まずは用途に合わせた必須部分から少しずつ覚えていくと良いでしょう。